Slik lager du en god CTA-knapp
3. september 2018

Alle nettsider bør avsluttes med en oppfordring til leseren, det kalles gjerne CTA (call to action). Legg inn enten en tekstlenke eller en knapp.
Oppfordringen kan handle om at leseren skal:
- Ta kontakt
- Laste ned noe
- Lese en annen artikkel
- Bestille noe
- Gå til nettbutikken din
- Ta en test
- Stemme over noe
- Gå til et svarskjema
…eller noe annet som du finner på. Poenget er enten å holde på leseren noen minutter til eller å sende leseren inn i salgstrakten.
I denne artikkelen får du først noen generelle tips til slike knapper, deretter viser vi mer tekniske tips.
Tips til bestillingsknapper
Lag en knapp som ser klikkbar ut
Design av nettsider handler en del om mote. I en periode skulle knappene se tredimensjonale ut. Året etter skulle de være flate. I dag har knappene ofte runde hjørner. Uansett: Sørg for at folk forstår at det er en knapp og ikke bare en boks.
Lag en tydelig knapp
Sørg for at knappen skiller seg ut. Velg kontrastfarge og bruk gjerne godt med luft rundt.
Velg smart plassering
Mange lesere gidder bare å kaste et blikk på reklamen din og starter ikke å skrolle nedover for å lese ytterligere hva du har å fortelle. Derfor er det en del markedsførere som mener at knappen bør plasseres øverst slik at den vises med én gang uten at folk behøver å skrolle nedover.
Men det hjelper ikke, sier andre. En markedsfører opplevde at responsen gikk ned med 17 prosent da han flyttet knappen opp slik at den var synlig med én gang. Hans erfaring var at folk gjerne vil lese litt før man begynner å mase om en handling.
Folk må ha opparbeidet motivasjon før man viser knappen. Kommer knappen for tidlig, kan den virke mot sin hensikt. En markedsfører skriver at responsen gikk opp 300 prosent da de flyttet knappen nedover mot slutten av teksten.
En teori er slik: Knappen bør stå tidlig hvis produktet du selger er lett å forstå. Knappen bør stå langt ned hvis produktet ditt krever mye forklaring.
Ikke ha mange budskap
Gi kun én oppfordring slik at budskapet ikke er til å misforstå og slik at det er lett å bestemme seg.
Hvis du må ha flere knapper, for eksempel tre knapper med tre ulike oppfordringer, sørg da for at en av knappene designmessig ser ut som et førstevalg. Du kan for eksempel ha to grå knapper og én rød.
Start gjerne CTA-en med et verb. Imperativ er kommanderende eller oppfordrende verb som dette: Bestill, legg (i handlekurven), last ned, og så videre.
Bruk engasjerende ord
Bruk positive ladete ord, slik som drømmeferie eller rabatt, for eksempel slik: «Planlegg din drømmeferie nå» og «Bestill nå og få 50 prosent rabatt!»
Fortell om fordelen
«What’s in it for me?» Fortell hvordan livet kan bli bedre for kunden. Ikke bare si «Klikk her», forklar heller hva kunden kan få ved å klikke.
Unngå ord som gjør at leseren får en følelse av belastning ved å trykke på knappen. Friksjonsord er ord som antyder at leseren må gi fra seg noe, for eksempel tid, informasjon, penger eller energi.
En dansk bedrift hadde en knapp som lød «Bestill informasjon», de byttet den ut med «Få informasjon» og fikk 38 prosent flere henvendelser. Ordet «få» i denne sammenheng er mer positivt, man mottar en gave. Ordet bestill betyr ofte at man må betale.
Sjekk at knappen/lenken virker
Når alt er klart, bør du sjekke at knappen faktisk er klikkbar og at alt virker i den den videre prosessen.
Slik lager du en knapp
Start gjerne med en vanlig lenke slik at du blir kjent med hvordan slike lenker kan lages, så kan du avansere til knapper senere. Det viktigste er at du kommer med en oppfordring til slutt i alle artikler.
Lenke som starter e-post
La oss si at oppfordringen er at leseren skal sende deg en e-post. Slik går du frem:
Lag en artikkel eller en side på vanlig måte i Mekke. Avslutt med en oppfordring, skriv for eksempel «Send en e-post til oss».
Marker oppfordringsteksten.
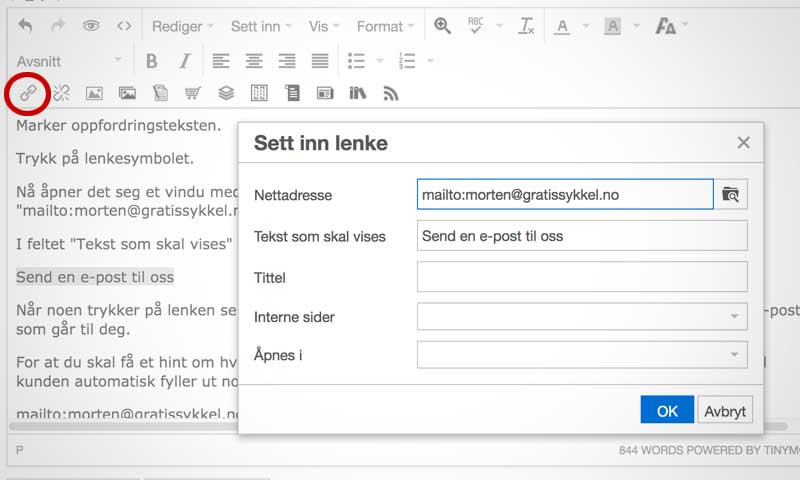
Trykk på lenkesymbolet.
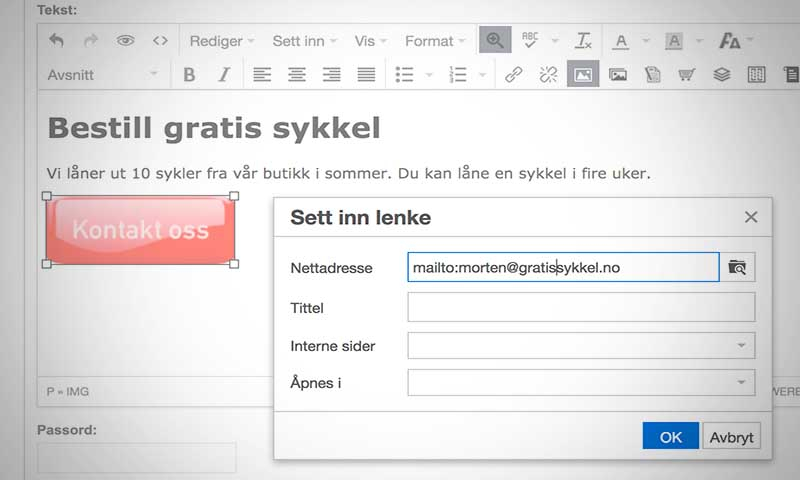
Nå åpner det seg et vindu med noen felter. I feltet "Nettadresse" skriver du: "mailto:morten@gratissykkel.no"
I feltet "Tekst som skal vises" skriver du «Send en e-post til oss».

Når noen trykker på lenken senere, vil datamaskinen deres åpne e-postprogrammet og gjøre klar en e-post som går til deg.
Automatisk emnefelt
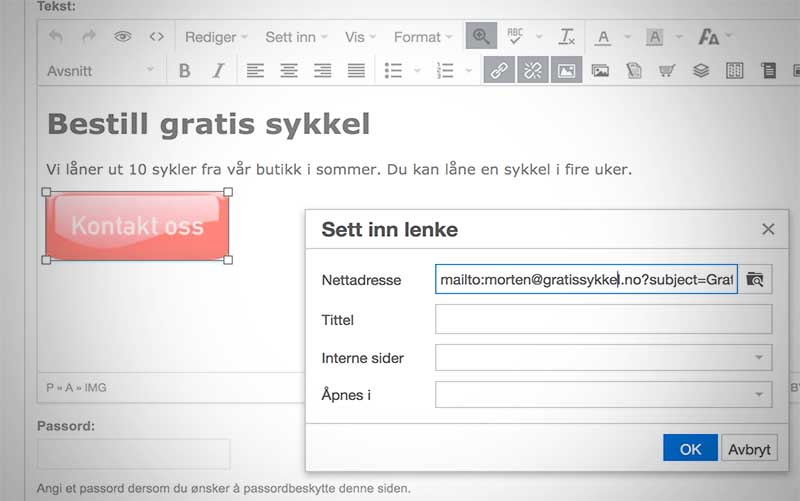
For at du skal få et hint om hvilken lenke kunden har trykket på, kan du bestemme at e-postprogrammet til kunden automatisk fyller ut noen ord i emnefeltet. Det får du til ved å skrive for eksempel slik:
mailto:morten@gratissykkel.no?subject=Gratisleie
Med en slik kode vil e-postprogrammet fylle ut ordet «Gratisleie» i emnefeltet.
Sette inn knapp
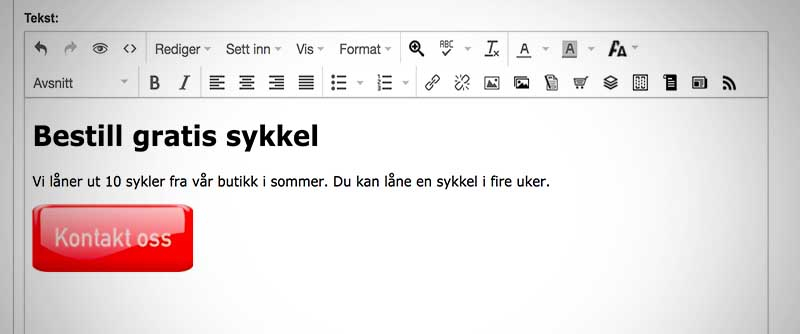
Når du har fått til å lage tekstlenker, kan du prøve deg på knapper. En knapp kan lages som et bilde eller med en kode. La oss holde oss til bildeknapp først. Du finner lovlige gratisknapper på nettet, men du kan også be Mekke lage noen til deg slik at de passer designmessig inn.
Nederst i denne artikkelen finner du en knapp du kan kopiere for å øve.
Når du har lagt inn en knapp, må du gjøre som i øvelsen over som handlet om e-post: Du må markere knappen, trykke på lenkesymbolet og legge inn en lenke.

Lage knapp med kode
Istedet for å bruke et bilde av en knapp, kan du lime inn en html-kode. Da må du først trykke på verktøy-ikonet som har to haker <>. Dermed åpnes et vindu hvor du ser html-kodene. Lim inn for eksempel denne koden:
<button> </button> Dermed har du laget en knapp som ser slik ut:
Den knappen har lenke til startsiden til Mekke. Du må i koden bytte ut med en av dine nettsider, for eksempel "Kontakt oss"-nettsiden.
Ønsker du en annen farge på knappen? Da kan du for eksempel kode slik:
<button style="background: red;"> </button> Dermed har du laget en knapp som ser slik ut:
Kodeknapper er litt bedre enn bildeknapper, for Google kan ikke lese bilder. I bildeknapper får Google med seg hvor lenken går. I kodeknapper får Google også med seg hva lenketeksten sier.
Her er en knapp du kan kopiere

Knappen over er kun et bilde. Høyreklikk på knappen og last ned til din egen maskin. Last så bildet opp på din nettside i Mekke. Nå kan du øve deg på å la knappen få en lenke.